Infographics, UX, PWA, SolidJS, Lit, HTMX, ThreeJS, Vue, and WASM
Welcome to my portfolio blog! I am a product storyteller, UX artisan, illustrator, front-end engineer, and prolific open source contributor. I define product discourse through hyper-persuasive infographics, succinct data visualizations, and interactive dashboards.
I code performant, functional, testable, future-proof, and trusted JavaScript, TypeScript, Vue, and Lit. I've enchanted the UX for Abbott Laboratories, AbbVie, CDW, Corporate Express, Hyundai, Microsoft, and Sears.
Opportunities to innovate find me. I listen, envision, design, automate, simplify, code, test, test again, and deliver.
Best,
Product Designer

Branded Infographic & Logo Design
























































Certifications & Awards

Video FX | 3D Motion Graphics
phenomenal storytelling
that resonates
succinct data
visualizations

Emerging Tech
HTML Form Validation Patterns
Curated JavaScript Form Validation Content
2023-10-18

Emerging Tech
HTML Over the Wire
Curated HTMX & Alpine.js Knowledge-base
2023-08-05

Emerging Tech
Capacitor WASM Custom Plugins
Ionic Curated Capacitor Links
2023-08-05

Emerging Tech
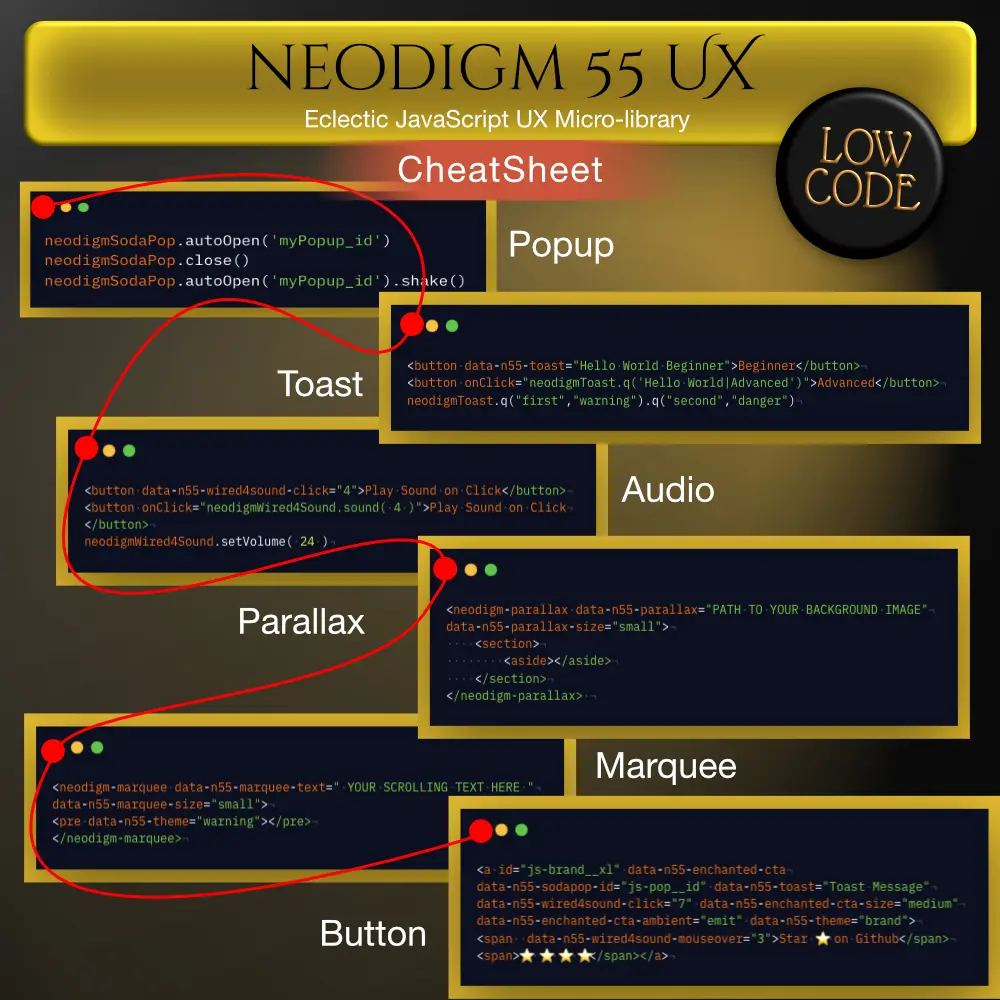
Neodigm 55 Low Code UX micro-library
Popups, Toast, Parallax, and SFX
2022-11-25

Emerging Tech
UX Usability Heuristic Evaluation
HE Heuristic Evaluation
2022-10-19

Emerging Tech
New Macbook Setup for Developers
New Macbook Config for Devs 2023
2022-08-24

Emerging Tech
WebAssembly WASM
In-depth Curated WebAssembly Links
2022-08-05

Emerging Tech
Curated PWA Links
Indispensable Curated PWA Links
2022-07-09

Emerging Tech
Curated GA4 Links
Indispensable Curated Google Analytics 4 Links
2022-06-17

Emerging Tech
Curated Lit Web Component Links
Curated Lit Web Component Links
2022-03-25

Emerging Tech
Curated LWC Links
Indispensable Curated LWC Links
2021-08-09

Emerging Tech
Curated TypeScript Vue.js
Indispensable Curated Vue TypeScript
2021-07-24

Emerging Tech
Creative 3D animation resources
Indispensable Curated Creative Links
2021-06-25

Emerging Tech
Transition to TypeScript
Indispensable Curated TypeScript Links
2021-06-05

Emerging Tech
The Clandestine Dead Drop
The Ironclad Clandestine Dead Drop
2021-05-31

Emerging Tech
Curated Blogfolios Links
Personal Websites
2021-03-15

Emerging Tech
Curated JavaScript Links
Indispensable Curated JavaScript Links
2021-03-12

Emerging Tech
Curated Emerging Tech Links
Indispensable Curated Tech Links
2021-03-04

Emerging Tech
Cytoscape Skills Data Visualization
Persuasive Infographics & Data Visualizations
2021-02-20

Emerging Tech
eCommerce Accessibility A11y
Accessibility Challenges Unique to eCommerce
2020-12-07

Emerging Tech
Roll Dice in High-Fidelity 3D
Create 3D Dice with Strong Random Entropy
2020-11-02
- Mark Minkin, CIR - Resource Recruiter Vendor Operations You must be able to communicate to a larger team exactly why a particular element is failing WCAG success criteria and provide examples of how to fix it. Don’t fix it for them but help your team understand how to identify the issue and fix it. Don’t simply make the change, be the agent of change.
- Scott C. Krause - A11y Agent of change Scott has absorbed the complexity of the Abbott Business Intelligence apparatus (Autosys, JBoss, Java, PowerCenter, Informatica MDM, Informatica Data Director, PL/SQL, SOA architecture, CRM). Scott prides himself on his ability to make complex topics approachable. He explains, simplifies and documents.
- Hubert Karst - Application Technology Manager Encouraging users to interact with data presented in a clearly-visual manner, a data-intensive story resonates as cognitively tangible. The real value of information is not found in its lineage or accuracy. Its true value is in its ability to convey a mental model that facilitates confident decision making. This of course is hard to measure, but I submit that you will know it when you see it. Pun intended.
- Scott C. Krause - Effective Data Storytelling It was a pleasure to work with Scott during many UI improvements Projects for www.ltdcommodities.com and www.lakeside.com. Scott always stood out for his problem solving skills and is a good listener. He also possess a great creative mind and is an awesome team player. He is an asset to any team and contributes towards the success of any Project.
- Ahmed Syed --CSPO & CSM Achieving accessibility nirvana is not easy for an eCommerce site. If you are uninspired, try to think of it in terms of exposing your business to a new group of shoppers who would have trouble shopping at your competitor’s site.
- Scott C. Krause - Accessibility It is with great pride that I announce Scott Krause’s promotion to Lead Systems Analyst. Scott has distinguished himself with his self-acquired Microsoft product expertise, a game plan both for professional development and project completion, a whatever-it-takes attitude to accomplishing his goals, and is being promoted two grades levels in accordance with the responsibilities he has accepted and perform within the last year. Scott’s leadership with Microsoft initiatives has been far-reaching for TSH, and his ability to envision the applications of their use within TSH products and services is creative and practical. Congratulations, Scott, on a well-deserved promotion.
- Anne T. Smyth - President The Systems House, Inc. Everyone appreciates software that is easy to use. I approach design from an user empathetic perspective. Understanding that Effortless is an achievement not an accident. I design user centric experiences and create high-fidelity prototypes allowing the user to interact with the app before it is developed. I can quickly test new designs and identify small flaws before they become big issues.
- Scott C. Krause - User centric design Scott has taken the forward looking initiative to master the official Salesforce certification curriculum. Cloud applications and particularly Salesforce are among the fastest growing technologies within ADD, within Abbott and within the life sciences / pharma industry. By embracing Salesforce Scott has proven again that he is an effective early adopter and can align his skill growth with the needs of Abbott Laboratories.
- Hubert Karst - Abbott Application Technology Manager The Progressive Web App represents the single greatest leap in engagement opportunity since the introduction of the browser. Because of its intimate relationship with the phone the potential to influence the micro-moment behavior of its user is vast and largely unexplored. When a Progressive Web App moves out of a tab and into a standalone app window, it transforms how users think about it and interact with it.
- Scott C. Krause - Emerging Technology Trends It is back to awesome! Unless you quickly say otherwise, the check will be in the mail. Thank you so much for your quick attention to all the adjustments and fixes. I suspect that I will be referring some others to you. Your work is good and your fees are fair and reasonable. Thanks
- Joel Mathews I believe that TypeScript represents the evolution of ECMAScript because its unobtrusive compile-time nature encourages code quality at scale. Meaning that a new project, complex in nature would benefit in maintainability over the life cycle of the software. A seasoned JS developer might do well to remove ego from this decision. It's easy to fall into the trap of thinking 'I don’t make type mistakes.', because you do.
- Scott C. Krause - Strong Type Stack Software as a Service is not always the fastest, cheapest, or most agile way to get things done. Renting a SaaS will cost you, not only in cash but in opportunity. We’ve been promised that if we move to the cloud we don’t have to share our office with programming nerds. How’s that working out for you? If you want to build truly differentiating solutions you still need to work with nerds, only now its cloud native nerds. Same difference but the tools that they use are owned by the cloud provider, not you. The day that you stop paying them YOUR code is rendered useless. You are an unwilling investor in the Big Tech monopolistic power dynamic.
- Scott C. Krause - SaaS Cycle of Dependency Scott- Many thanks for pulling this together. Great job writing it up as even for a non-developer like me, I was able to visualize from your description, what you want them to build. We’ve passed it along to them and will share with you the results to determine their prowess!
- Antonio C. - Marketing Director Scott’s ability to apply creative and innovative approaches to problems is well documented and thoroughly ingrained in his DNA. Scott’s forays into the unexplored have included: - User Centric Design / UX Prototyping - Inspire IT digital communications - Team Crowdsourcing - Java and PL/SQL User Exits - Release Candidate – Change Management - Informatica ETL / PCX - Salesforce / MDM API Integration feasibility
- Hubert Karst - Application Technology Manager I love interaction. I create websites that engage, excite, and inform in a way that is fun. Most of my day is spent enchanting websites with the little details that you will never find in a sea of boring template sites. It's important to present information in a way that tells a story. Like a mystery it should give up its secrets with a few inspired clicks.
- Scott C. Krause - Interactive Enchantment Thanks, Scott, for taking the time to fix our Access complaint database. We really appreciate your efforts.
- Marie Rasico 7/8/10 - Abbott Laboratories Compliance Tenacity: A driving need to bring order to chaos and build a solution that solves problems yet unimagined. The ability to break down complex systems into simple sub-systems. To keep in one’s memories’ scratch pad the interdependencies then derive a hypothesis explaining a problem, based on applied experience, critical thinking, and an unbiased scientific method.
- Scott C. Krause - What makes a great programmer? The stated business objected is to acquire new omni-channel touch points without cannibalizing existing customer engagement touch points. Meaning the IA should present the post check-out solicitations in a manor in which SMS sign-ups DO NOT negatively impact email sign-ups. I believe the goal has been achieved and the analytics support that conclusion.
- Scott C. Krause - UX Customer Journey Emerging tech that has potential to change the attention economy dynamic. These touch-points are available now, and can make your web properties anti-bounce or at least bounce resistant. Think, animation, video, web audio, PWA, push, value add Chrome extensions, 3D, interactive infographics, and data visualizations.
- Scott C. Krause - Emerging Marketing Tech A Business Accelerator is a targeted, authoritative, and conversion optimized landing page with automated onboarding processes that facilitates a non-linear, multi-touch sales cycle.
- Scott C. Krause - Bounce Resistant Web Experience Understand that filling out a form is often the end of a long user journey. It may be the onboarding call-to-action that converts a visitor to a customer. It may be the result of tens of thousands of dollars invested in targeted omni-channel marketing. It would be a catastrophic waste to lose a conversion simply because the visitor became frustrated while filling out the form. If this form is submitted successfully then you have a new customer. If it is not successful then you do not have a new customer. It’s a high stakes endeavor.
- Scott C. Krause - JavaScript Validation Data Integrity